들어가며
OOP에 대해서 공부를 하던 중에 Object 에 대해 공부가 부족하다는 생각이 들어 Object(Instance) 와 Class 에 대해 먼저 공부를 하게 되었다.
공부를 하며 내가 그동안 헤멨던 내용에 대해 정리를 했다.
내용
객체가 뭐야?
객체 란 무엇일까?
객체에 대해 찾아보면 흔히 나오는 답은 아래와 같다.
- 객체란 어떤 물체나 개념을 추상적으로 표현한 것이다.
- 객체란 현실의 것을 코드로써 표현한 것이다.
- (간혹 인스턴스라는 말도 볼 수 있다. 객체와 인스턴스는 종종 같은 의미로 쓰인다.)
처음 객체에 대해 접했을 때 이러한 설명들은 나를 더 혼란스럽게 만들었다. 둘 중 어느게 맞는건지 고민도 했었다.
아는 것이 많지는 않지만, 그 때보다는 많아진 지금 나름 내릴 수 있는 결론은 아래와 같다.
- 객체란 현실의 것을 코드로써 표현하기 위해 추상적으로 표현한 것이다.
위의 두 문장을 주의깊게 읽어봤다면, 이 문장은 위의 두 문장을 합친것과 같다는 것을 짐작할 수 있을 것이다.
현실의 것을 추상적으로 표현한다는게 무슨말이야?
하지만 이 말도 감이 오지 않는건 매한가지일 것이다. 나 또한 꽤 오랜시간동안 이해를 하지 못했기 때문에, 내가 그동안 이해했던 방향으로 설명을 해보려고 한다.
먼저 문장을 분리해서 생각해보자.
(객체란) 현실의 것을 / 코드로써 표현하기 위해 / 추상적으로 표현한 것 이다.
- 현실의 것
현실의 것 에는 무엇이있을까?
간단하게 현실에 있는 모든 것으로 지금 당장 들고있는 것, 먹고있는 것, 그리고 우리 자신(사람) 등이 있다.
- 코드로써 표현
현실의 것을 코드로써 표현하는 것을 말한다.
- 추상적으로 표현한 것
추상은 사물을 정확하게 이해하기 위해 사물이 지니고 있는 여러 가지 측면 가운데서 특정한 측면만을 가려내어 포착하는 것이다. -위키백과
코드로써 표현 과 마찬가지로, 현실의 것을 코드로써 표현한 것을 말한다.
좀 더 살을 붙이자면, 현실의 것을 코드로써 표현했기 때문에 추상적인 것 이다.
현실의 것을 코드로써 표현하기 때문에 추상적이라는 뜻이 뭐야?
그래도 아직 감이 안 올 것같아서, 예시를 준비해봤다.
현실에 존재하는 사람을 코드로써 추상적으로 표현해보자.
먼저 우리의 기억을 되살려서 사람은 어떤 특성 을 갖고 있고, 어떤 것을 하는지 를 생각해보자.
(이 때 신체적인 특성은 저마다의 차이가 있을 수 있어, 그러한 특성을 제외하고 생각해봤다)
특성과 행동을 잡은 이유는, 사람의 순간적인 모습은 대부분 특성과 행동으로 표현할 수 있기 때문이다.
이를테면
영희가 손으로 고양이를 쓰다듬고 있다,철수가 포크를 잡고 스파게티를 돌돌 말아 먹고있다가 그것이다.
먼저 특성 을 생각해보자.
사람은 이름과 나이, 키, 몸무게가 있다. 또 그날의 상태에 따라 컨디션이 좋기도 하고, 나쁘기도 하다. 그리고 직업(무직 포함)을 갖고 있다.
다음으로 행동 을 생각해보자.
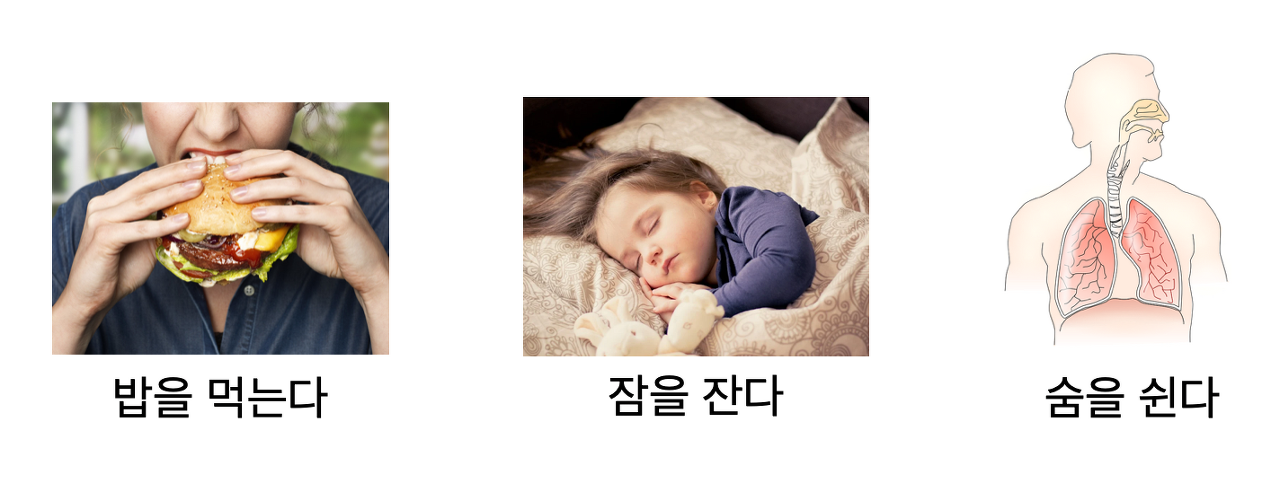
사람은 숨을 쉬고, 밥을 먹는다. 잠도 잔다.
그리고 앞서 말한 특성 과 행동 을 철수라는 친구를 통해서 이야기해보자. (철수야 안녕!)
철수는 28살이고 대학원생이며 키가 180cm이고, 몸무게는 70kg이다.

그리고 철수는 밥을 먹고, 잠을 자고, 숨을 쉰다.

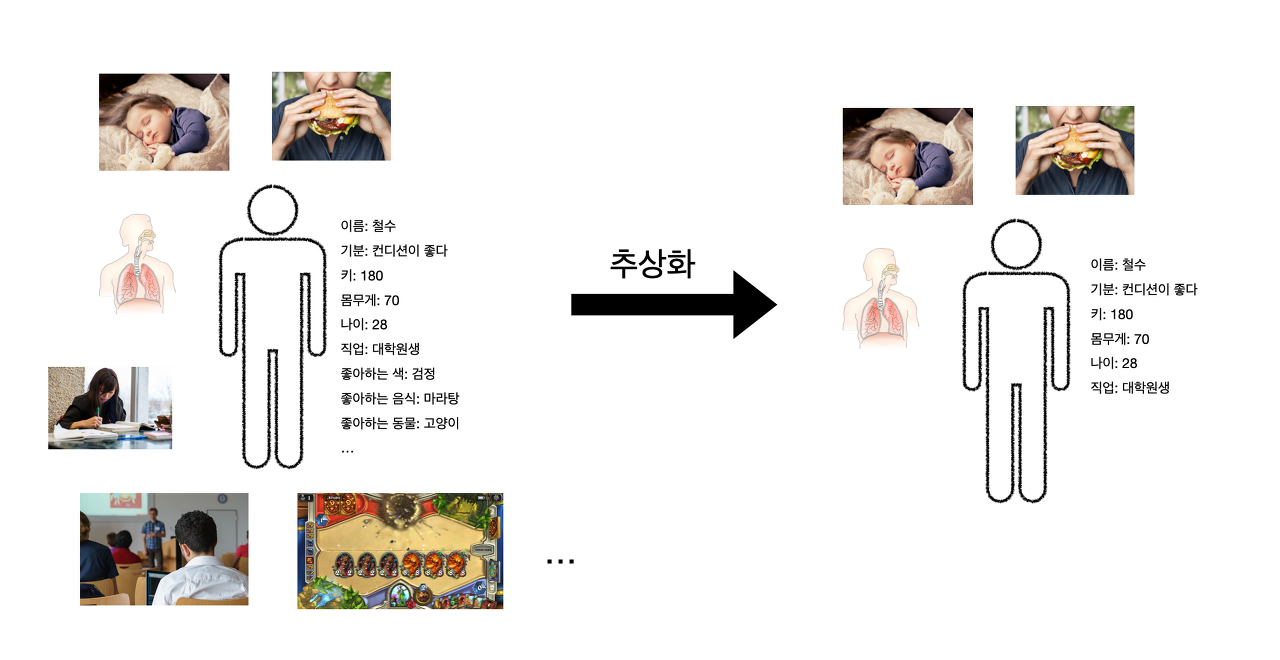
혹시나 짐작했을 수 있지만, 이 과정은 추상화이다.
왜냐하면 철수는 위에 나열한 특성과 행동 말고도 훨씬 다양한 특성을 갖고, 행동을 하기 때문이다.
예를 들어 언급하지 않은 철수의 특성으로는 투블럭에 갈색 머리를 하고 있다. 안경도 썼다.
또 언급하지 않은 행동으로는 세미나와, 담배, 가뭄에 콩 나듯이 하는 하스스톤 등이 있다.
다만 내가 표현한 철수는 이러한 다양한 특성들이 무시된, 일부만 포착된 모습 이기 때문에 추상화되었다 고 말하는 것이다.
그러면 추상화는 왜 한거야?
추상화를 한 이유는, 코드로 모든 것을 표현할 수 없기 때문 이다.
철수가 갖는 특성과 행동은 아주 많다.
하지만 우리는 코드로써 철수를 표현하려고 한다. 때문에 많은 특성과 행동들을 놓치거나 의도적으로 무시하는 것이다.
그러면 추상화 된 철수를 코드로 표현하면 어떻게 되는거야?
그럼 이렇게 추상화된 철수를 코드로 표현해보자.
const cheolsu = {
name: '철수',
feeling: '컨디션이 좋다'
height: 180,
weight: 70
age: 28,
job: '대학원생'
eat: function() {
console.log("밥을 먹는다")
},
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}정리
객체란 현실에 존재하는 어떤 것을 코드로써 표현하기 위해 추상화를 하고, 추상화 한 것을 코드로써 표현한 것을 의미한다.

const cheolsu = {
name: '철수',
feeling: '컨디션이 좋다'
height: 180,
weight: 70
age: 28,
job: '대학원생'
eat: function() {
console.log("밥을 먹는다")
},
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}클래스가 객체(인스턴스)를 만든다던데? 클래스는 뭐야?
앞서 철수라는 객체를 만들었다. 그런데 이번에는 영희라는 객체도 만들고 싶고, 상아와 경아라는 객체도 만들고 싶다.
이를 앞에서 본 방법으로만 만들어낸다면, 아래와 같은 코드가 될 것이다.
(코드가 길어질 것 같아서 일부 특성과 행동은 지웠다)
const cheolsu = {
name: '철수',
age: 28,
job: '대학원생'
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}
const yeonghee = {
name: '영희',
age: 28,
job: '대학원생'
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}
const sanga = {
name: '상아',
age: 26,
job: '무직'
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}
const kyeonga = {
name: '경아',
age: 23,
job: '학부생'
sleep: function() {
console.log("zzz...")
},
breath: function() {
console.log("들숨날숨");
},
}대충 보기에도 겹치는 코드가 많다 는 것을 알 수 있다.
왜냐하면 철수와 영희, 상아와 경아가 갖는 특성과 행동의 종류가 같기 때문이다.
이런 코드는 작성하기도 번거롭고, 보기에도 좋지 않다.
같은 행동과 특성을 갖는 객체를 간단하게 만들고 싶어!
그렇다면 어떻게 해야 간단하게 객체를(인스턴스를) 만들어낼 수 있을까?
바로 클래스 를 이용하면 된다.
class Human {
constructor(name, age, job) {
this.name = name;
this.age = age;
this.job = job
}
eat() {
console.log("밥을 먹는다");
}
sleep() {
console.log("zzz...");
}
breath() {
console.log("들숨날숨");
}
}위처럼 만들어놓은 클래스를 이용하여, 철수와 영희, 상아와 경아를 빠르고 간단하게 만들 수 있다.
const cheolsu = new Human('철수', 28, '대학원생');
const yeonghee = new Human('영희', 28, '대학원생');
const sanga = new Human('상아', 26, '무직');
const kyeonga = new Human('경아', 23, '학부생');정리
클래스를 사용해서 객체(인스턴스)를 빠르고 쉽고 간단하게 만들 수 있다.
'자바스크립트 JavaScript' 카테고리의 다른 글
| form, XHR, AJAX, jQuery.ajax, Fetch (2) | 2023.01.23 |
|---|---|
| OOP (Object Oriented Programming) (0) | 2023.01.23 |
| Prototype, Inheritance (0) | 2023.01.21 |
| 생성자와 This (0) | 2023.01.20 |
| This 의 바인딩 (0) | 2023.01.20 |