자바스크립트 JavaScript
2. IntelliJ 에서 ESLint, Prettier 적용하기
leexx
2023. 5. 20. 19:40

전처리
- ESLint, Prettier 다운받는것은 이전 글에 있다. https://leexx.tistory.com/102
- ESLint 설정 시 Prettier 도 자동으로 설정되게 하는 부분도 같은 글 하단에 있다. https://leexx.tistory.com/102#ESLint%--%EC%--%--%--Prettier%--%EB%-D%--%--%EC%-E%--%EC%--%B-%EA%B-%B-
1. ESLint, Prettier / 설치 및 사용 / 차이점 / 더 잘쓰기 (충돌방지, 쉽게 쓰기)
ESLint Lint, Linter ESLint 를 알아보기 전에 Linter 에 대해 알아보자. Lint 는 보풀 이라는 뜻이다. 즉 Linter 의 의미는 보풀 (뭔가 지저분한, 뭔가 잘못된) 을 찾아주는 의미인 듯 하다. 옷의 보풀은 입어
leexx.tistory.com
파일 저장할 때 ESLint 설정이 적용되게 하기
Library 설치


저장 시 알아서 적용되도록 하기

파일 저장할 때 Prettier 설정이 적용되게 하기
앞서 eslint-plugin-prettier 로 eslint 적용 시 prettier 도 같이 적용되게 한 내용과 동일 하다. 개인적으로 라이브러리 설치 및 설정 보다, IDE 의 도움을 받는게 훨씬 간단해서 더 추천한다.
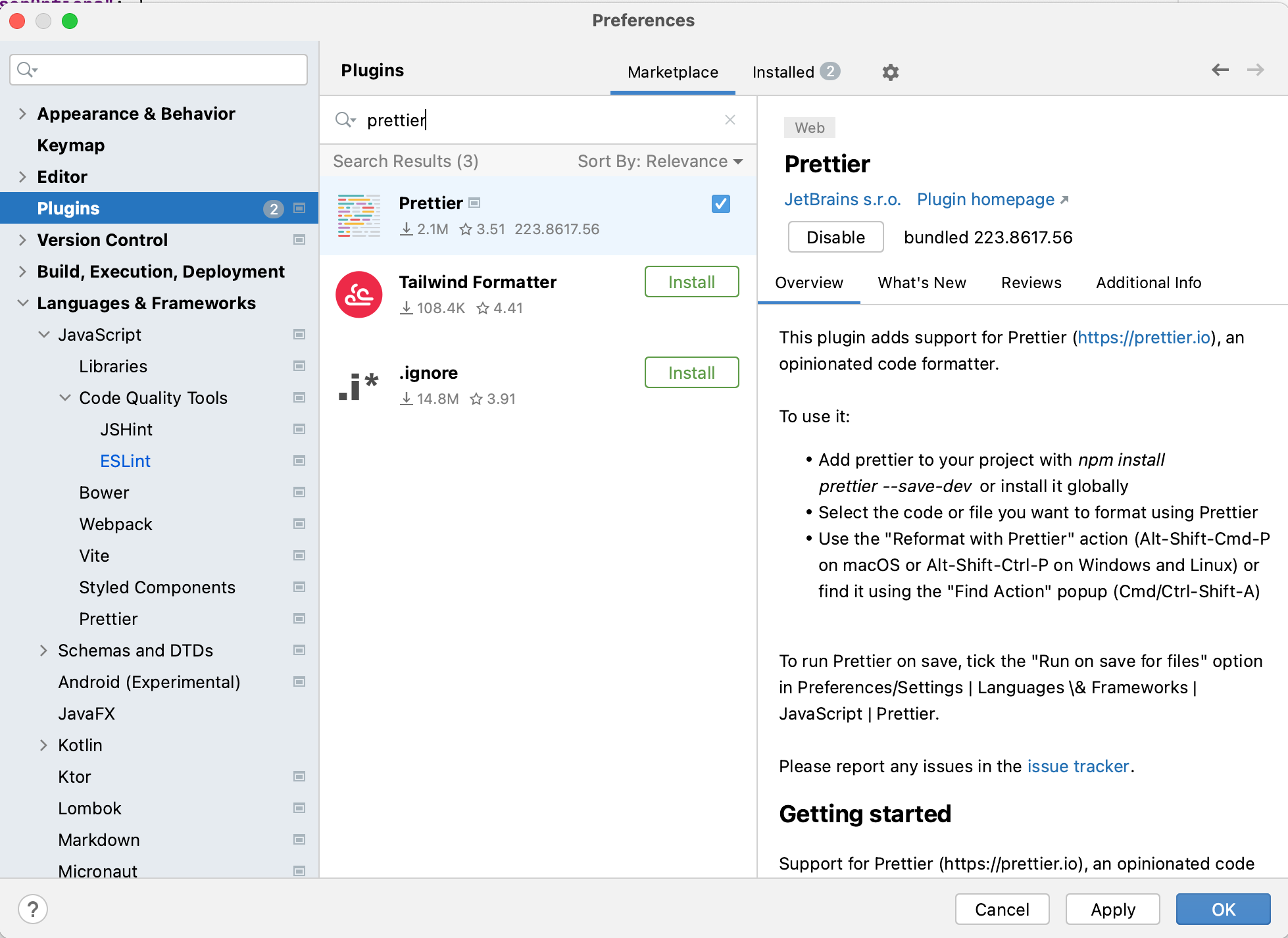
IntelliJ 에서 Prettier plugin 설치

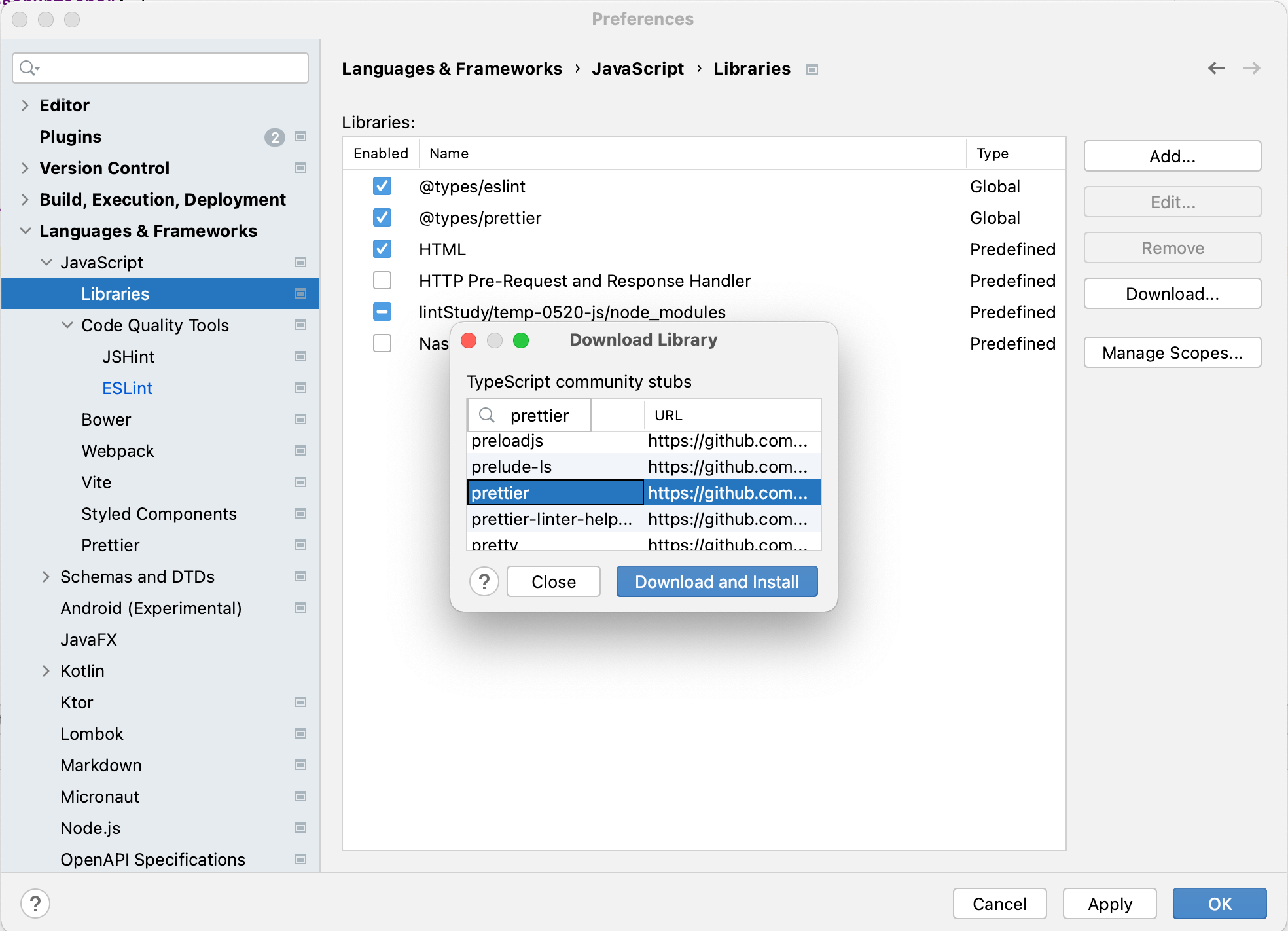
Libaray 설치

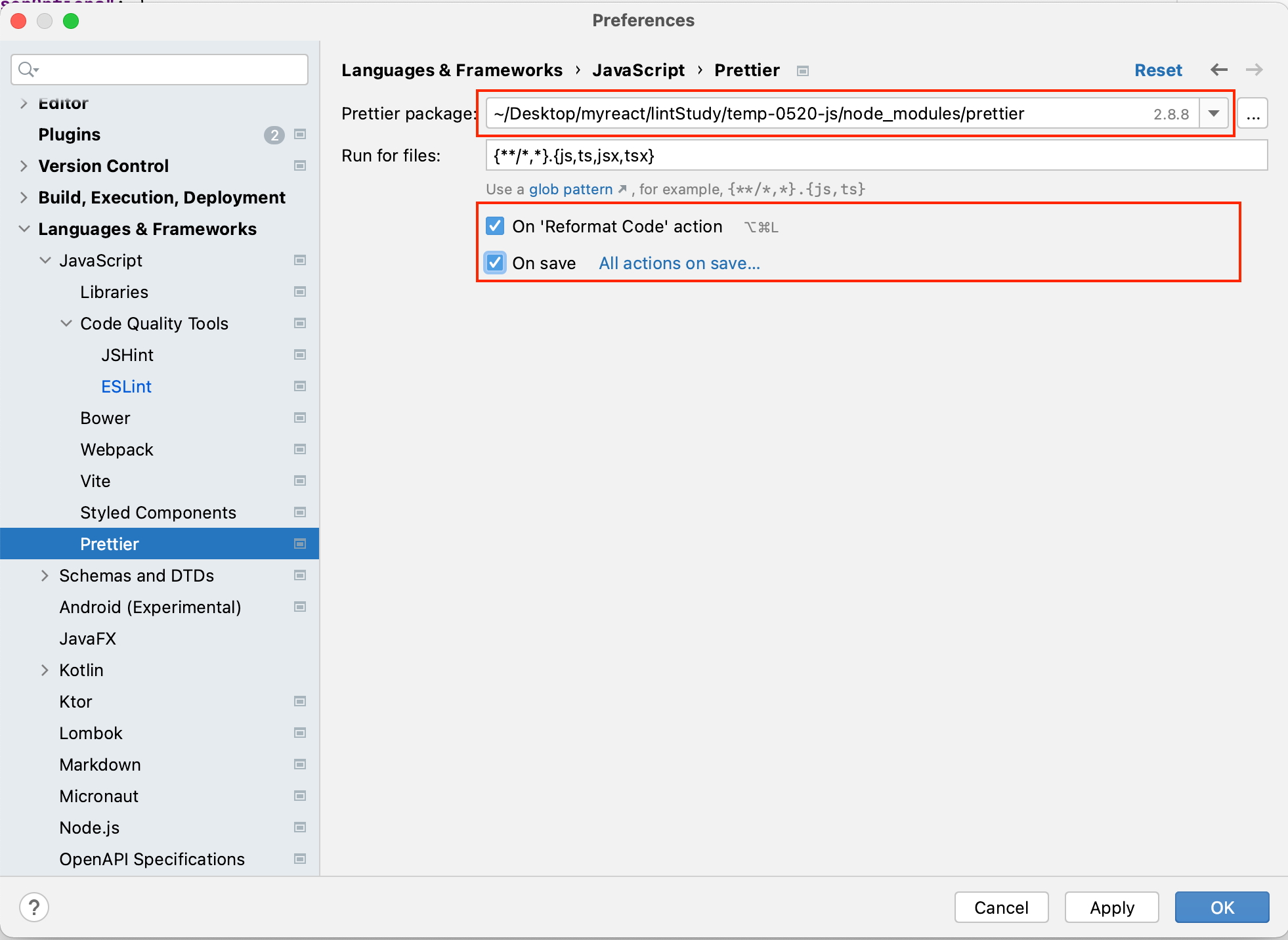
저장 시 알아서 적용되도록 하기

Prettier package 에 설치된 패키지의 경로를 추가해준다. 나는 프로젝트 내에 설치를 해서, 저렇게 해줬다. 그리고 아래 옵션들을 체크해준다. (이유는... 공식문서에서 그렇게 설치하라고 해서...)
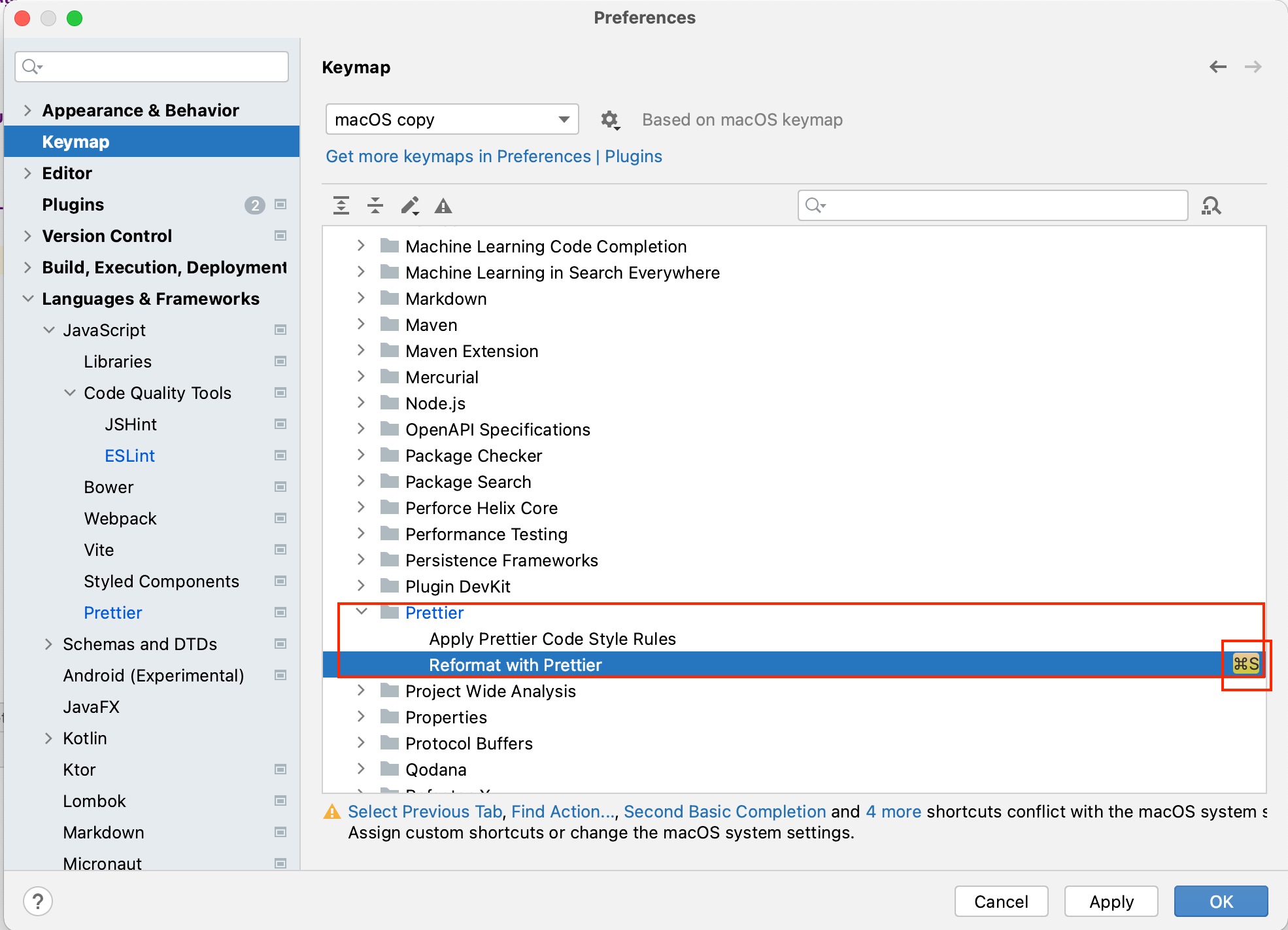
Reformat with Prettier 에 command+s 등록

기존의 hotkey 는 삭제해야 작동한다고 한다.
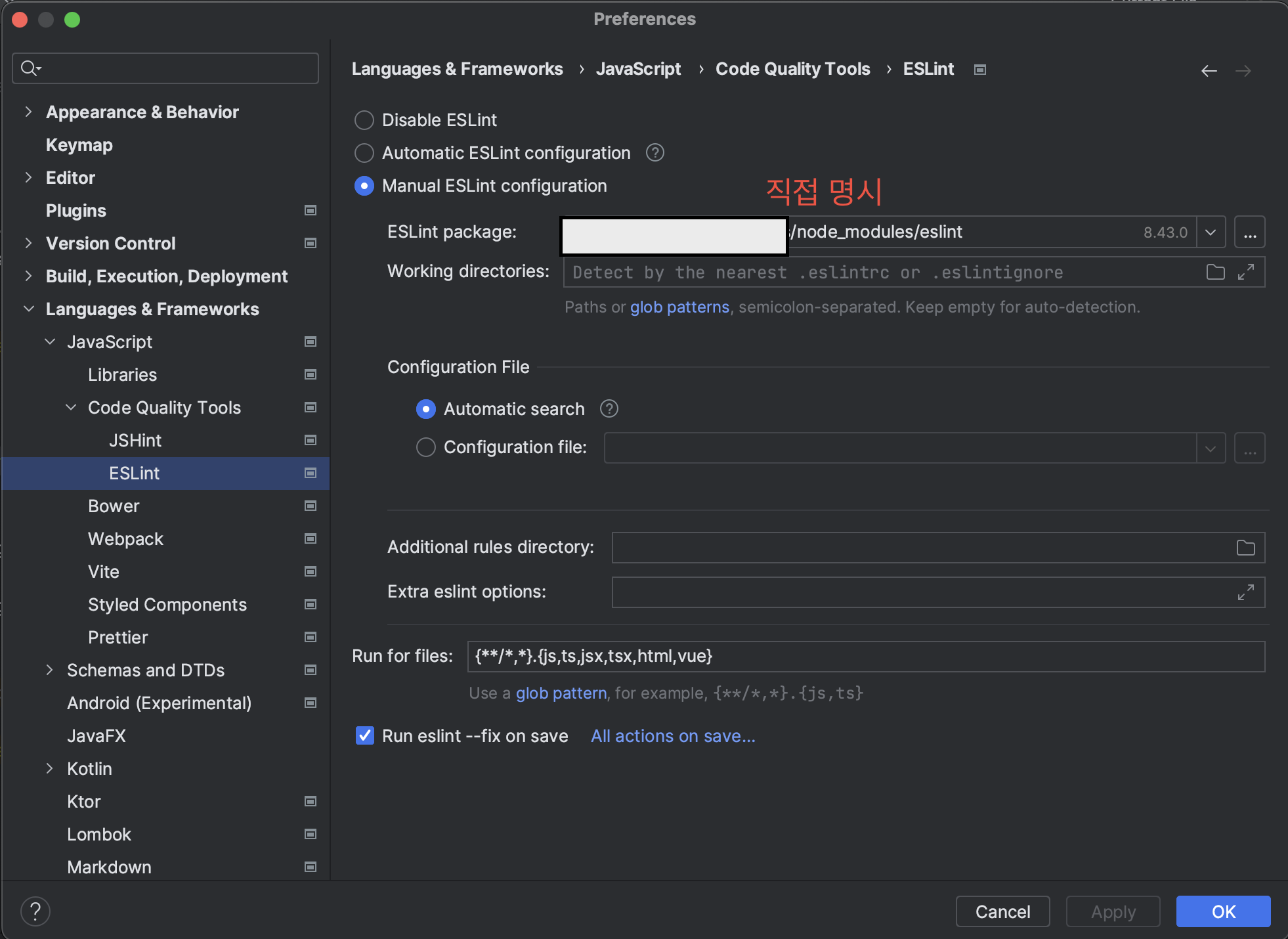
ESLint 모듈을 제대로 못찾는 경우
간혹 제대로 eslint 를 못찾는 경우 이런 에러가 뜨는 경우가 있는데, 내용을 보다시피 eslint 모듈을 제대로 못찾은 경우이다


이럴땐 이렇게 직접 명시해주면 된다. 참고로 /node_modules 까지가 아니라 /node_modules/eslint 이다.
참고자료