리액트 React/리액트 React
서버 상태관리 라이브러리 비교
leexx
2023. 4. 3. 01:01
대상 라이브러리
- React Query (@tanstack/react-query, react-query)
- TanStack Query 와 같음, 과거에는 React Query 였으나 최근 TanStack Query 라는 이름 사용중
- SWR
- Redux Toolkit (@reduxjs/toolkit)
- Apollo Client (@apollo/client)
비교

- @apollo/client 는 React 외에도 다른 곳에서도 사용할 수 있음
- Redux Toolkit 은 상태관리 용도로 다운받는 경우도 많음
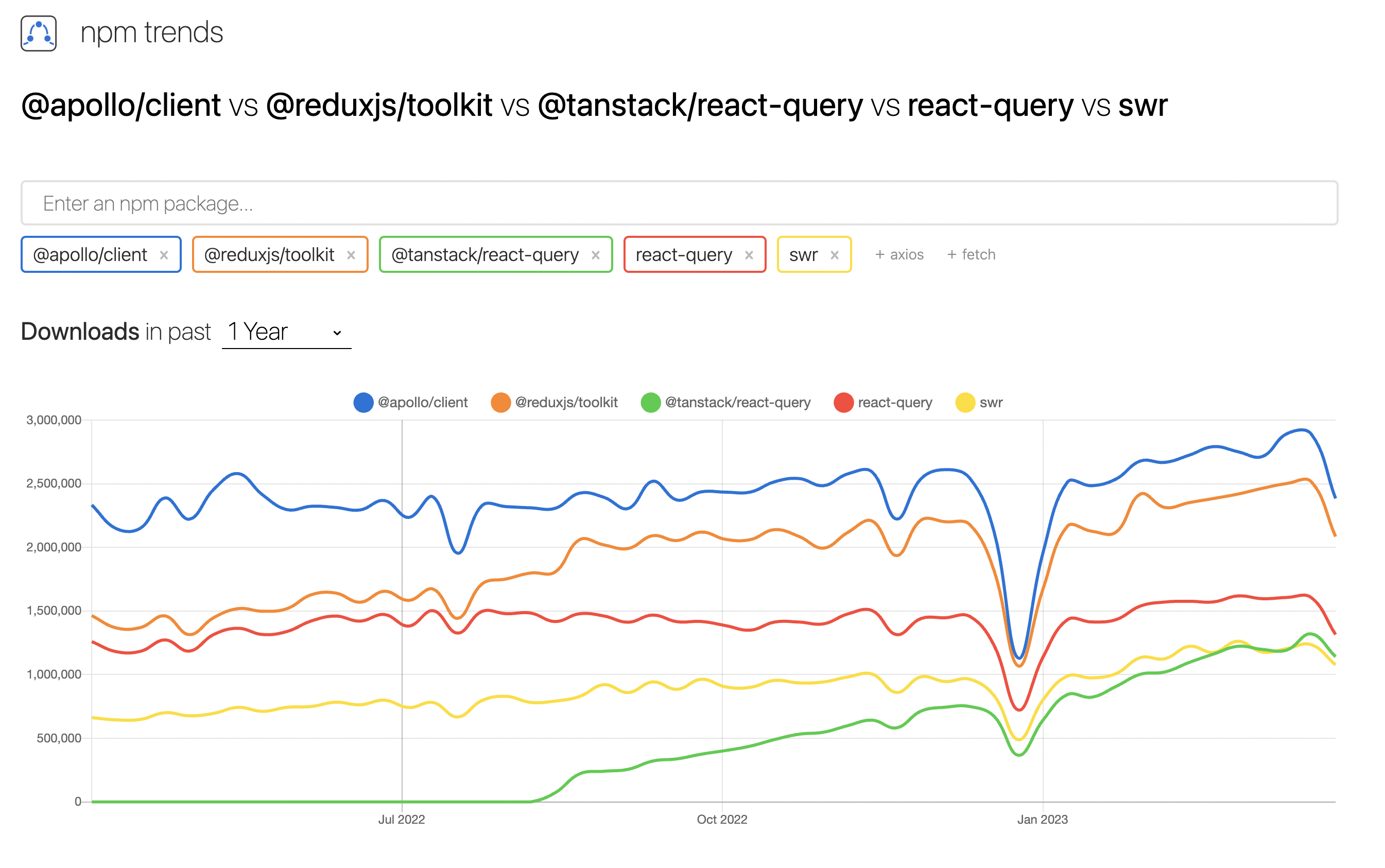
- ReactQuery 는 @tanstack/react-query + react-query 를 합쳐야 함
간단 비교
| React Query | SWR | Redux Toolkit Query | Apollo Client | |
|---|---|---|---|---|
| 러닝커브 | 낮음 | 낮음 | 높음 | 높음 GraphQL 에 대한 이해 필요 |
| 제작자 | TanStack | Shu Uesugi, Tan Li Hau, Guillaume Launay, David C. Draper |
Dan Abramov (Redux 개발자) |
Apollo GraphQL 팀의 개발자 |
| 디버깅툴 | React/TanStack Query Devtools | SWRDevTools | Redux DevTools | Apollo Client Devtools |
| 현재 버전 | v4.28.0 | v2.1.1 | v1.9.3 | v3.7.10 |
| 출시 연도 | 2014 | 2018 | 2020 | 2019 |
| REST API 지원 | O | O | O | △ (라이브러리 설치 필요) |
| GraphQL 지원 | △ (라이브러리 설치 필요) | △ (라이브러리 설치 필요) | O | O |
| 비고 | SWR과 유사 | React Query 와 유사 | - 난이도는 높지만, 상태관리 또한 해결 가능 - API 요청에 대한 함수가 간결함 -> 도메인별로 묶어서 관리 가능 (createAPI) |
상세 소개
React Query
- 자료가 많고 공식 문서가 잘 되어있어 러닝커브가 높지 않음
- 과거 ReactQuery 라는 이름이었으나, 최근 TanStack Query 라는 이름으로 바꿈
- REST API, GraphQL
- REST API 지원
- GraphQL 미지원, 라이브러리 설치 및 적용 가능 https://tanstack.com/query/v4/docs/react/graphql
- React 의 최신 문법을 잘 지원함
- Suspense, Errorboundary, InfiniteScroll 시 HTTP 요청하는 hook 등
- DevTool 이 잘되어있음
- TanStack Query 로 설치할 경우에는 TanStack Dev Tools 를, React Query 로 설치할 때는 React Query DevTools 를 설치해야 함
SWR
- React Query 와 스타일이 비슷함
- 자료는 React Query 에 밀림
- React 의 최신 문법을 잘 지원함
- Suspense, Errorboundary, InfiniteScroll 시 HTTP 요청하는 hook 등
- REST API, GraphQL
- REST API 지원
- GraphQL 미지원, 라이브러리 설치 및 적용 가능 https://swr.vercel.app/ko/docs/data-fetching.ko#graphql
Redux Toolkit Query
- Redux Toolkit(@reduxjs/toolkit) 에 속한 기능
- 사용자가 많지 않아 자료가 적음
- 러닝커브 높음
- React 만을 위한 라이브러리는 아님, 따라서 React 의 최신 문법을 잘 지원하지는 않음
- API 요청 함수를 도메인별로 묶어서 관리 가능 (
createApi) - 상태관리도 같은 라이브러리에서 해결 가능
- REST API, GraphQL 지원
Apollo Client
- 러닝커브 높음
- React 만을 위한 라이브러리는 아님, 따라서 React 의 최신 문법을 잘 지원하지는 않음
- 자료는 부족하지 않음
- REST API, GraphQL
- GraphQL 지원
- REST API 미지원, 라이브러리 설치 및 적용 가능 https://www.apollographql.com/docs/apollo-server/data/fetching-rest/