리액트 React/ReactQuery
1. React Query 란
leexx
2023. 5. 18. 02:46

React Query 란
- Powerful asynchronous state management
- maintains cache of server data on client
- 클라이언트에 캐싱 되어있는 서버의 데이터 를 (최신으로) 유지 하려 함
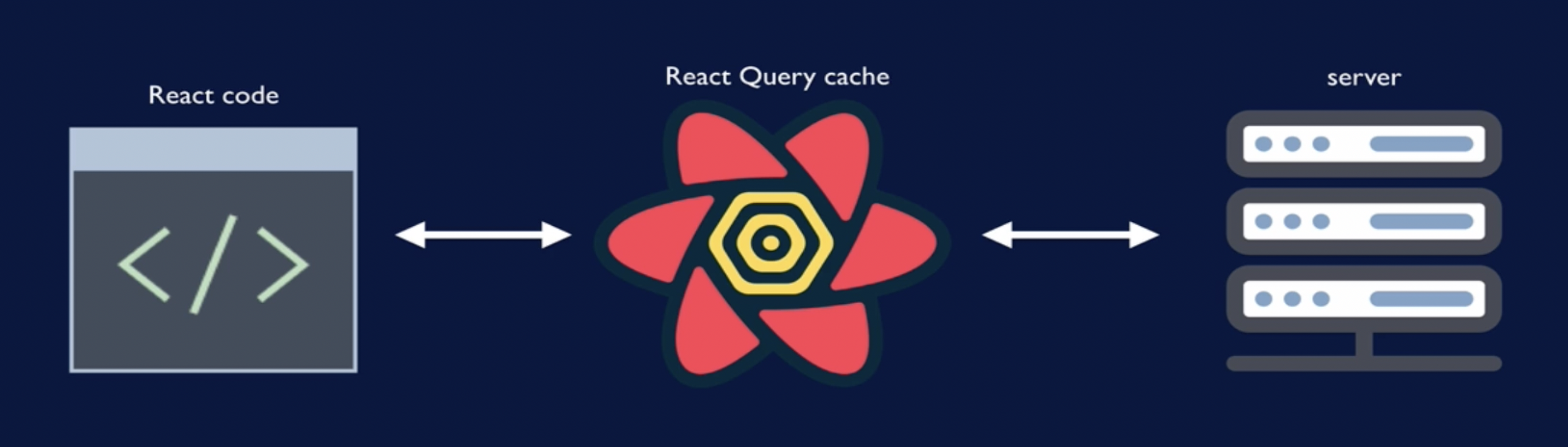
최신의 데이터를 유지하는 React Query

- 캐시는 데이터를 최신의 상태로 유지함
- 클라이언트는 데이터가 필요하면, 서버로 요청하는 것이 아니라 React Query 의 캐시로 요청함 (React Query 가 요청하고 refetch 하고 알아서 다 함)
React Query 에서 State 관리에 도움을 주는 도구들
- 모 든 쿼리에 대한 loading, error 처리
- pagination, infinite scroll
- prefetch - 미리 fetch 해두어서, client 가 데이터가 필요할 때 서버로 요청하지 않고, 캐시로 요청해 빠르게 사용할 수 있음
- mutations - React Query 가 data 의 변이 관리
- de-duplication of requests - 중복 요청 무시
- Retry on error
- Callbacks - 쿼리 성공 및 실패에 대한 조치에 대한 callback
데이터의 식별

- key 로 함
강의
https://www.udemy.com/course/react-query-react/